ওয়ার্ডপ্রেস ওয়েবসাইটে বাংলা গুগল ফন্ট ব্যবহার করার সঠিক নিয়ম

আজকে আমরা জানবো ওয়ার্ডপ্রেস ওয়েবসাইটে বাংলা গুগল ফন্ট ব্যবহার করার সঠিক নিয়ম। আমাদের ওয়ার্ডপ্রেস ওয়েবসাইটটিতে যদি বাংলা ফন্ট ব্যবহার করতে চাই অথবা আপনি দেখে থাকবেন বিভিন্ন ওয়েবসাইটে বিভিন্নভাবে সুন্দর সুন্দর স্টাইলে বাংলা ফন্ট এর মাধ্যমে ওয়েবসাইটটি পাবলিশ করা। এসব কিছু জানতে বা সঠিকভাবে কিভাবে সেই ফন্ট গুলো ব্যবহার করতে পারি তা নিয়ে আজকের এই আর্টিকেলটি।
অনেক সময় দেখা যায় অনেক সাইটে বাংলা সাপোর্ট করে না, সেক্ষেত্রে কিভাবে প্লাগিন ছাড়া ওয়েবসাইটের মধ্যে বাংলা ফন্ট আনতে পারব। আমরা যদি প্লাগিন এর মাধ্যমে বাংলা ফন্ট ব্যবহার করি তাহলে অনেক সময় আমাদের ওয়েবসাইটটি এই প্লাগিন এর কারনে স্লো হয়ে যায় যার কারনে ওয়েবসাইটটি র্যাংকিং এর ক্ষেত্রে বিশাল সমস্যা হয়। আবার দেখা যায় ওয়ার্ডপ্রেস সাইটে টাইফোগ্রাফি অপশন থেকে যদি বাংলা গুগল ফন্ট ব্যবহার করা হয় তাহলে ওয়েবসাইটটি যখন ওপেন করা হয় বা কোন পোষ্ট ওপেন করা হয় তখন প্রথমে বাংলা ডিফল্ট ফন্টে ওপেন হয়, তারপর আপনার যে স্টাইলে ফন্টটি সিলেক্ট করা হয় সেটি একটু পর ওপেন হয়। এক্ষেত্রে ওয়েবসাইটটিতে একটা ইফেক্ট রয়ে যায় বা দেখতেও খারাপ দেখায় একটা স্টাইলে বাংলা ওপেন হয়ে আবার একটু পর আরেকটি স্টাইলে বাংলা ওপেন হলো। আজকে আমরা জানবো খুব সহজে যেকেউ একটু বুঝে নিলেই এইচটিএমএল ও সিএসএস এর মাধ্যমে ওয়ার্ডপ্রেসেই গুগল ফন্ট ওপেন করতে পারবেন। এইচটিএমএল ও সিএসএস এর মাধ্যমে যখন আমরা গুগল ফন্ট ওপেন করবো তখন আমাদের ওয়েবসাইটে কোন ধরনের সমস্যা হবে না, তাতে আমাদের সাইটটিও ফাস্ট থাকবে।
প্রথম পদক্ষেপ
সর্বপ্রথমে আমাদের যে গুগল ফন্টটি দরকার তা নিতে হবে। গুগল ফন্ট পাওয়ার জন্য fonts.google.com ওয়েবসাইটে যেতে হবে অথবা এখানে ক্লিক করুন।

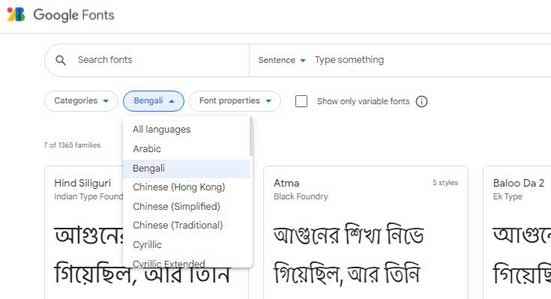
এই ওয়েবসাইটে যাওয়ার পর গুগলের সকল ধরনের ফন্ট পেয়ে যাবেন। তবে আমরা যেহেতু বাংলা ফন্ট নিতে চাই তাই আমাদের প্রথমে এই সাইটে কিছু ক্যাটাগরি আছে সেখান থেকে ল্যাংগুয়েজ ক্যাটাগরিটিতে ক্লিক করবো তারপর নিচ থেকে Bengali বাংলা সিলেক্ট করবো।
এখন বর্তমানে ৭টি বাংলা ফন্ট রয়েছে-
Hind Siliguri
Atma
Baloo Da 2
Galada
Mina
Noto Sans Bengali
Noto Serif Bengali
উপরোক্ত দেখানো বাংলা ফন্ট গুলো থেকে আপনার যে স্টাইলটি পছন্দ হয় সেটিই আপনার ওয়েবসাইটে ব্যবহার করতে পারবেন। তবে বর্তমানে খুবই জনপ্রিয় হলো Hind Siliguri ফন্টটি।
তবে আমি Baloo Da 2 ফন্টটি ব্যবহার করি তাই এই ফন্টটি দিয়েই দেখাবো কিভাবে ওয়েবসাইটে বাংলা ফন্ট পাবলিশ করতে হয়। সবগুলো ফন্টই ওয়েবসাইটে এড করা একই রকম পদ্ধতিই হয়ে থাকে, আপনি যদি যেকোন একটি ফন্ট এড করা যানেন তাহলে সকল ধরনের ফন্ট ওয়েবসাইটে এড করা পারবেন।

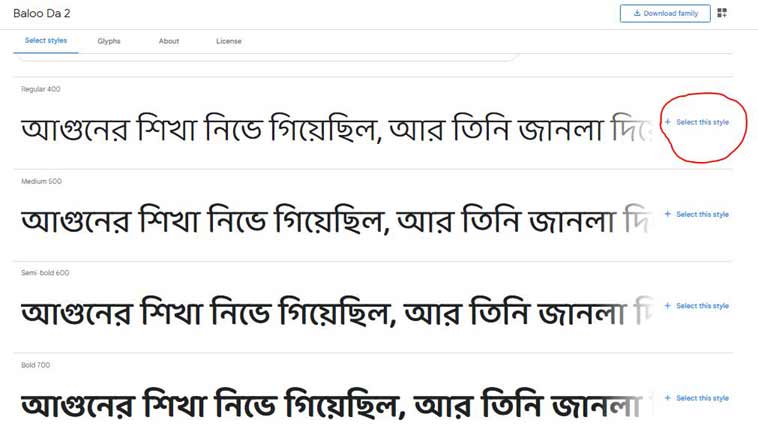
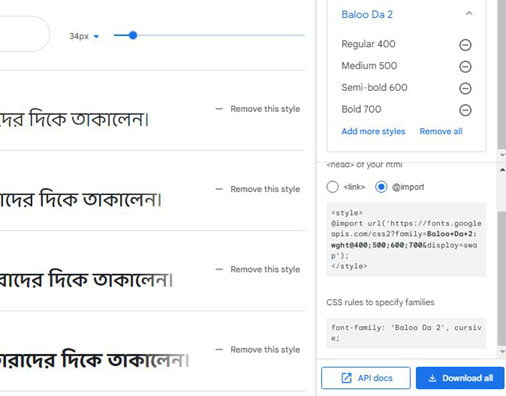
প্রথমে Baloo Da 2 ফন্টটিতে ক্লিক করুন, তারপর দেখবেন উপরের ছবিটির মত করে দেখাবে। এরপর পাশেই দেখুন Select this style এর এখানে (+) প্লাস চিহ্ন হয়ে আছে সেখানে ক্লিক করুন।
তবে Regular 400, Medium 500, Semi-bold 600, Bold 700 এই চারটি স্টাইল সিলেক্ট করুন, আপনি যদি শুধু একটি সিলেক্ট করেন তাহলে আপনার পেইজে শুধু একটি সাইজের লেখা দেখাবে আর যদি ৪টি সিলেক্ট করেন তাহলে আমাদের ওয়েবসাইটে পোষ্ট পাবলিশ করার ক্ষেত্রে টাইটেল ট্যাগসহ লেখা বড় ছোট করার ক্ষেত্র গুলো পাওয়া যাবে।

এই চারটি সিলেক্ট করার পর ডানপাশে Use on the web এর এখানে দেখবেন link ও import দুটি অপশন আছে এখান থেকে import অপশনটি সিলেক্ট করুন তারপর দেখুন নিচের কোড গুলোর মত দেখাবে-
| <style> @import url(‘https://fonts.googleapis.com/css2?family=Baloo+Da+2:wght@400;500;600;700&display=swap’); </style> |
এখন এই কোড গুলো কপি করে আমাদের ওয়েবসাইটের ড্যাসবোর্ড থেকে Appearance এ যাব তারপর Editor অপশনে যাব তারপর Theme Header অপশনটিতে ক্লিক করবো এরপর দেখবো এখানেই <head> নামের সেকশন আছে, প্রথম হেড (<head>) ও দ্বিতীয় হেড (<head>) এর মাঝখানে উপরোক্ত HTML কোডটি পেস্ট করে দিব। তারপর আপডেট (Update File) দিয়ে এখান থেকে বেরিয়ে এসে পরবো।
দ্বিতীয় পদক্ষেপ
এখন আমাদেরকে CSS এর মাধ্যমে ফন্টটি রান করাতে হবে, শুধু মাত্র ফন্ট রান করালে হবে না সাথে Class name যোগ করতে হবে। আমরা এর আগে HTML কোডটি কপি করার সময় এর নিচে আরেকটি কোড রয়েছিল সে কোডটি দেখতে এমন- font-family: ‘Baloo Da 2’, cursive; এই কোডের সাথে বডি ট্যাগ মিলাতে হবে যেমন-
| body {font-family: ‘Baloo Da 2’, cursive;} |
বডি (body) মানে Class name বুঝানো হয়ে থাকে। এখন “font-family: ‘Baloo Da 2’, cursive;” এতটুকু হল ফন্টের CSS কোড আর Class name আমাদেরকে দিতে হবে।
Class name সহ উদাহরণ হিসেবে নিচে দেখুন-
body {font-family: ‘Baloo Da 2’, cursive;}
h1 {font-family: ‘Baloo Da 2’, cursive;}
h2 {font-family: ‘Baloo Da 2’, cursive;}
h3 {font-family: ‘Baloo Da 2’, cursive;}
আমরা যদি body সংযোগ করে CSS কোড দেই তাহলে শুধু মাত্র ওয়েবসাইটের সম্পূর্ণ বডিতে ফন্ট সেটাপ হবে কিন্তু আমরা কিন্তু লেখার সময় H1 , H2 এবং H3 ফন্টেও লিখে থাকি যাতে লেখা বড় ছোট করা যায়। যার কারনে উপরে উদাহরণ সরূপ দেখানো হয়েছে বডি ট্যাগ দিয়ে সেকেন্ড ব্র্যাকেটের মধ্যে CSS কোড।
এখন আমাদেরকে CSS এর মাধ্যমে নেভিগেশন বার এর ফন্টও পরিবর্তন করতে হবে।
এখন Class name হিসেবে নেভিগেশন কোডটি বসাতে হবে, আর নেভিগেশন কোড একেক থিমে একেক এরকম হতে পারে তবে আমার থিমের নেভিগেশন কোডটির সাথে CSS কোড সেকেন্ড ব্রেকেটের সাথে মিলালে নিচের মত হবে-
| .main-navigation .main-nav ul li a {font-family: ‘Baloo Da 2’, cursive;} |
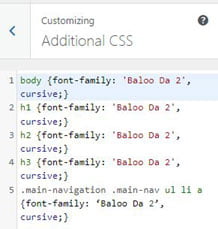
এখন Additional CSS এ আমরা Class name সহ CSS কোডটি সেভ করবো। তার জন্য নিচের প্রক্রিয়াটি অনুসরন করবো –
Go to WordPress Dashboard (ওয়ার্ডপ্রেস এর ডেসবোর্ড এ যেতে হবে)
– Appearance (এপেয়ারেন্স এ যেতে হবে)
– Customize (কাস্টমাইজ এ যেতে হবে)
– Additional CSS (এডিশনাল এ ক্লিক করুন)
অতঃপর Additional CSS সেকশনে ফন্টের Class name সহ Css Code গুলো পেষ্ট করুন এবং Publish বাটনে ক্লিক করুন।

শেষ কথাঃ
আশা করি HTML ও CSS এর এই পদ্ধতিতে আপনার ওয়েবসাইটে বাংলা ফন্ট ও ফন্ট স্টাইল পরিবর্তন করতে পারবেন। আর্টিকেলটি ভাল লেগে থাকলে কমেন্ট করতে পারেন। ধন্যবাদ লেখাটি পড়ার জন্য।
আরো জানুন-